Transform your Videos using Text Instructions Using Runway.ml

Runway.ml is a platform that provides several AI editing tools for your videos.

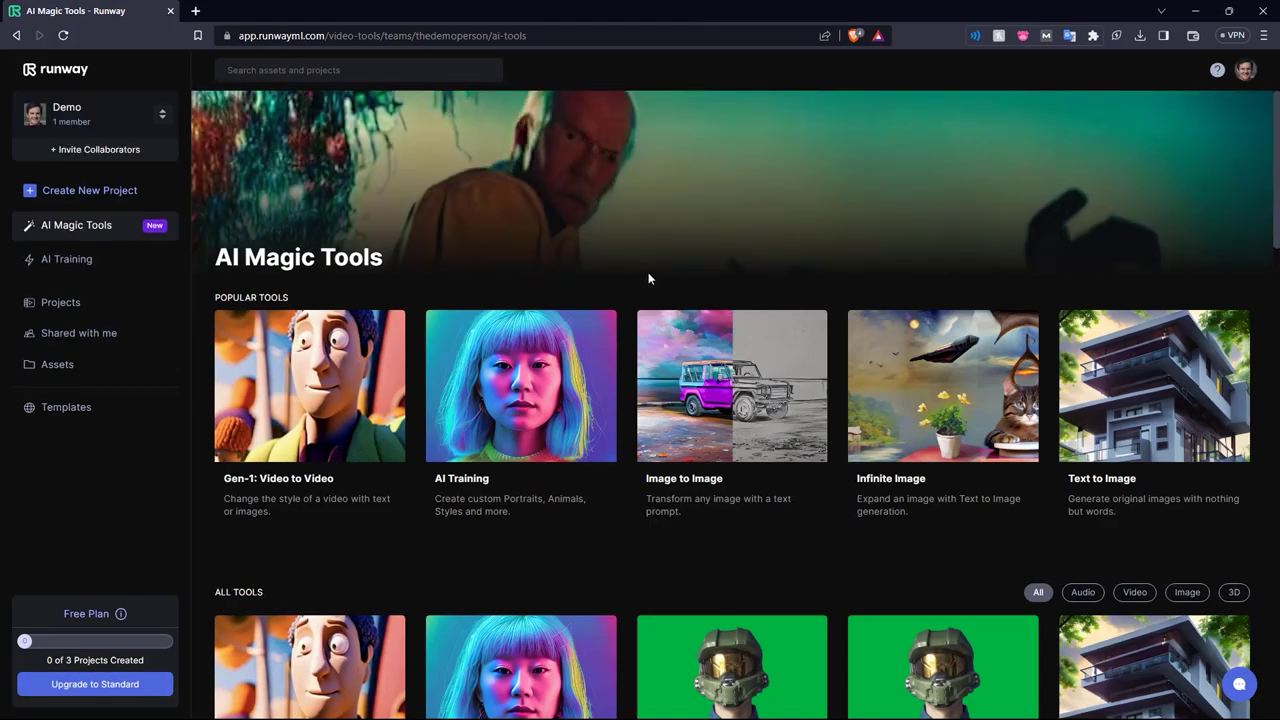
Once you log in, you get a menu of all the available tools.

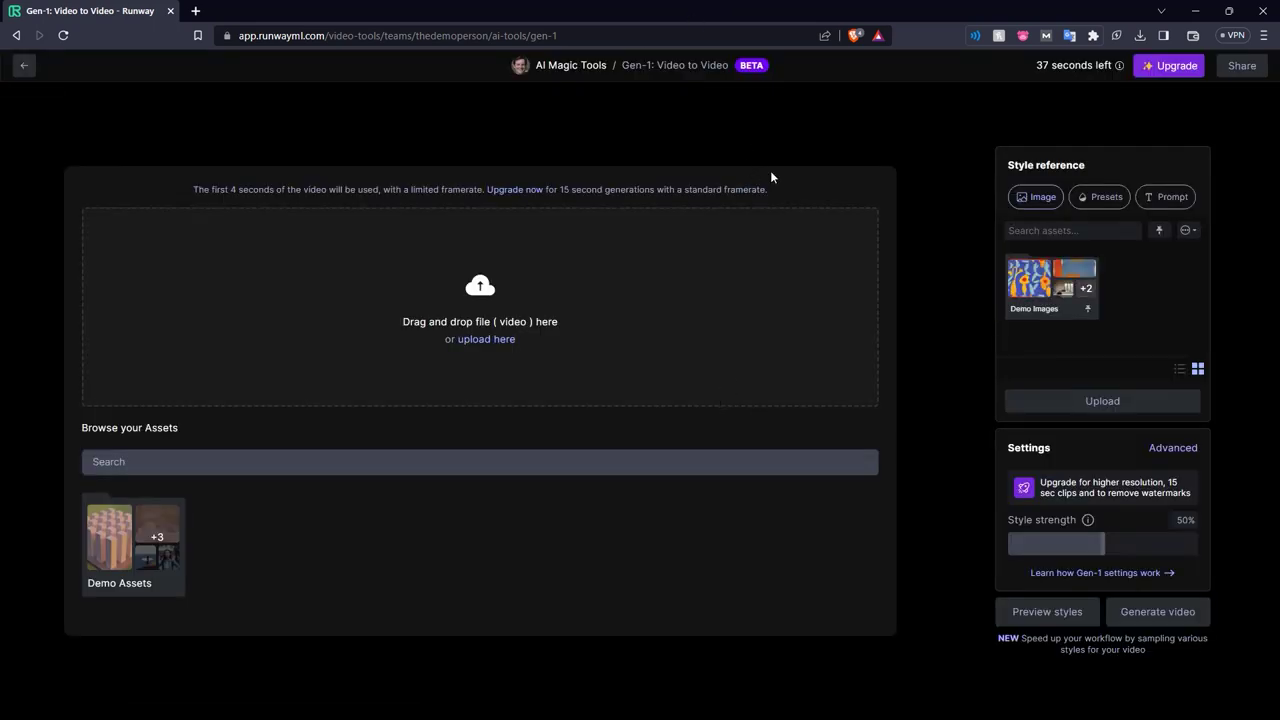
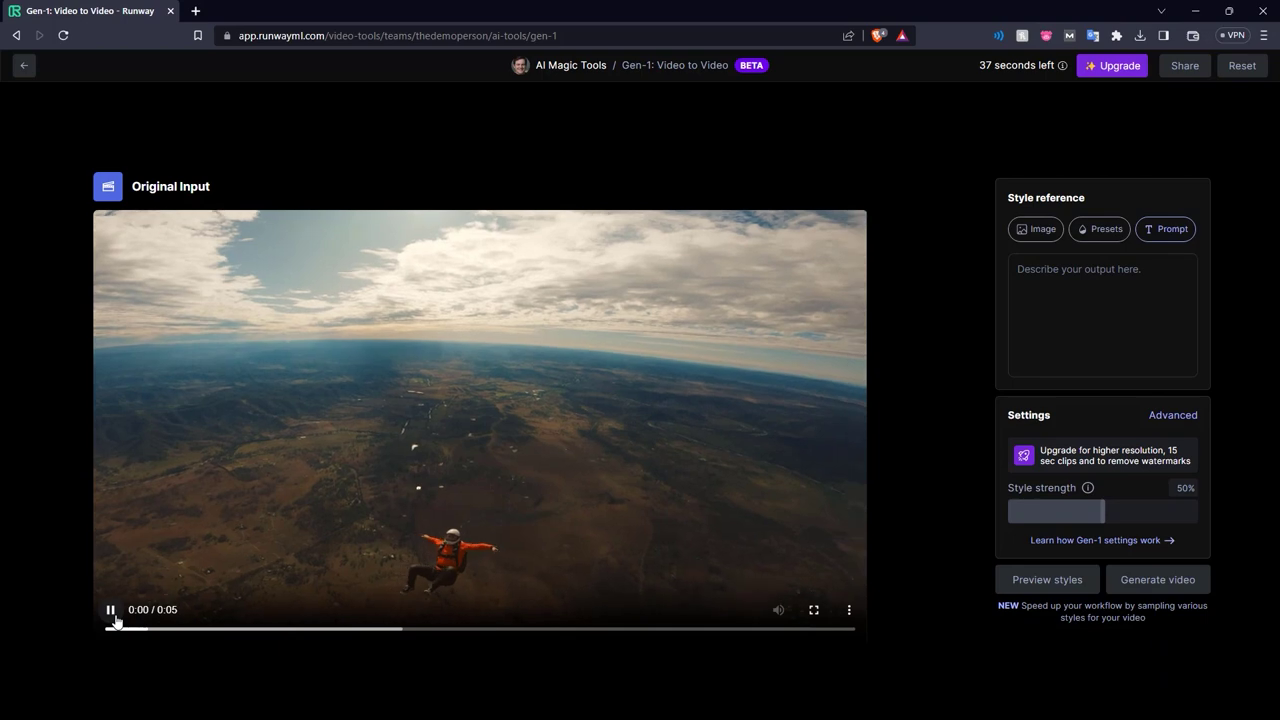
First off, we are looking at the Gen 1 Video to Video generation.

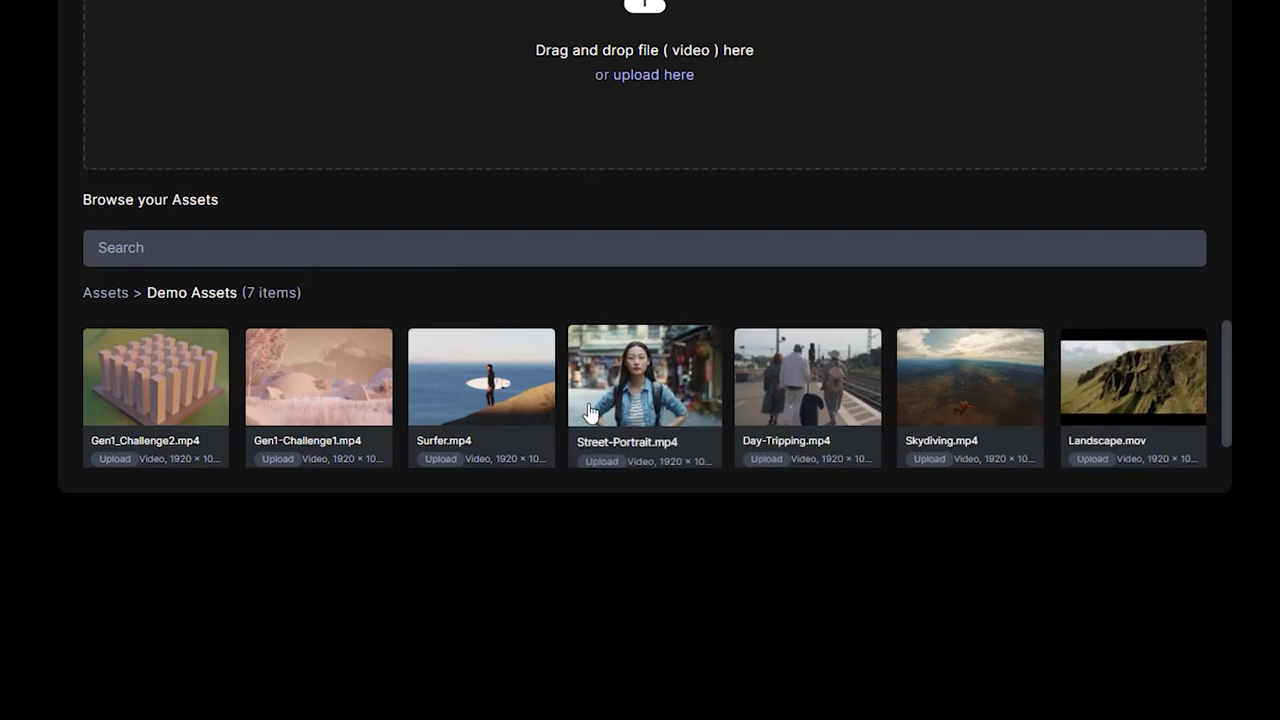
We are using the provided demo assets for our tutorial.

Here, we have a skydiving video as our subject.

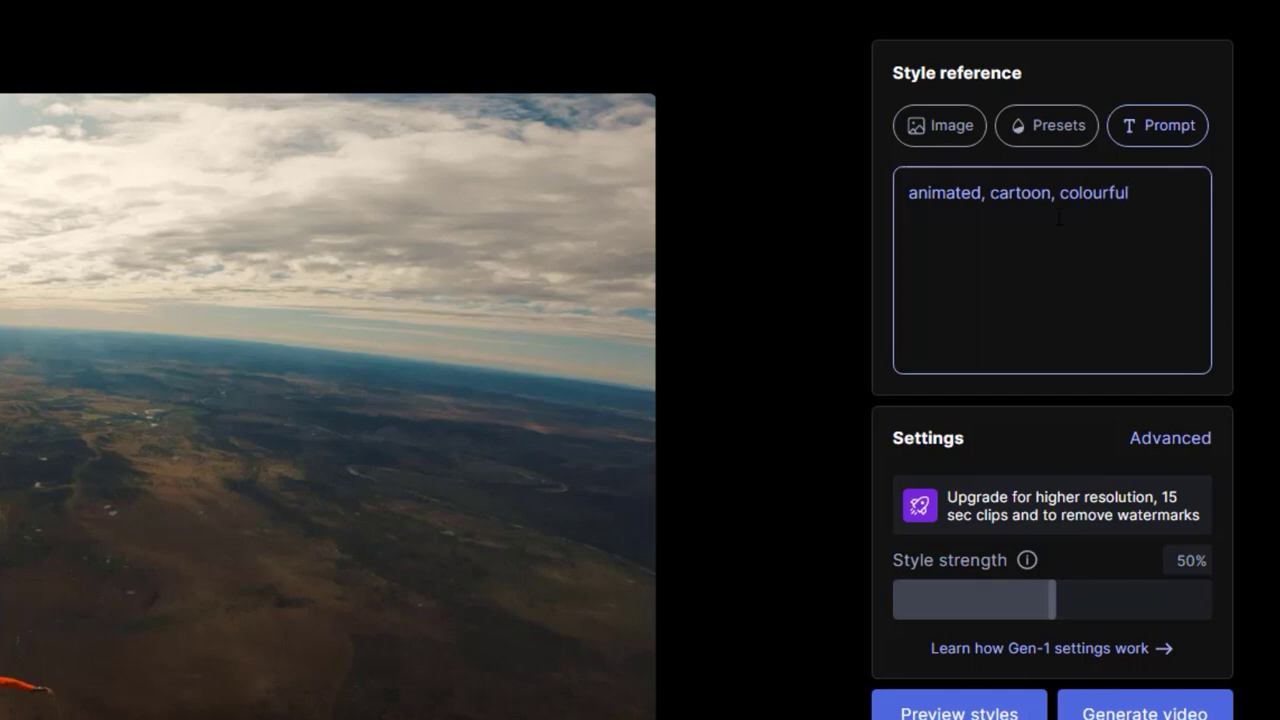
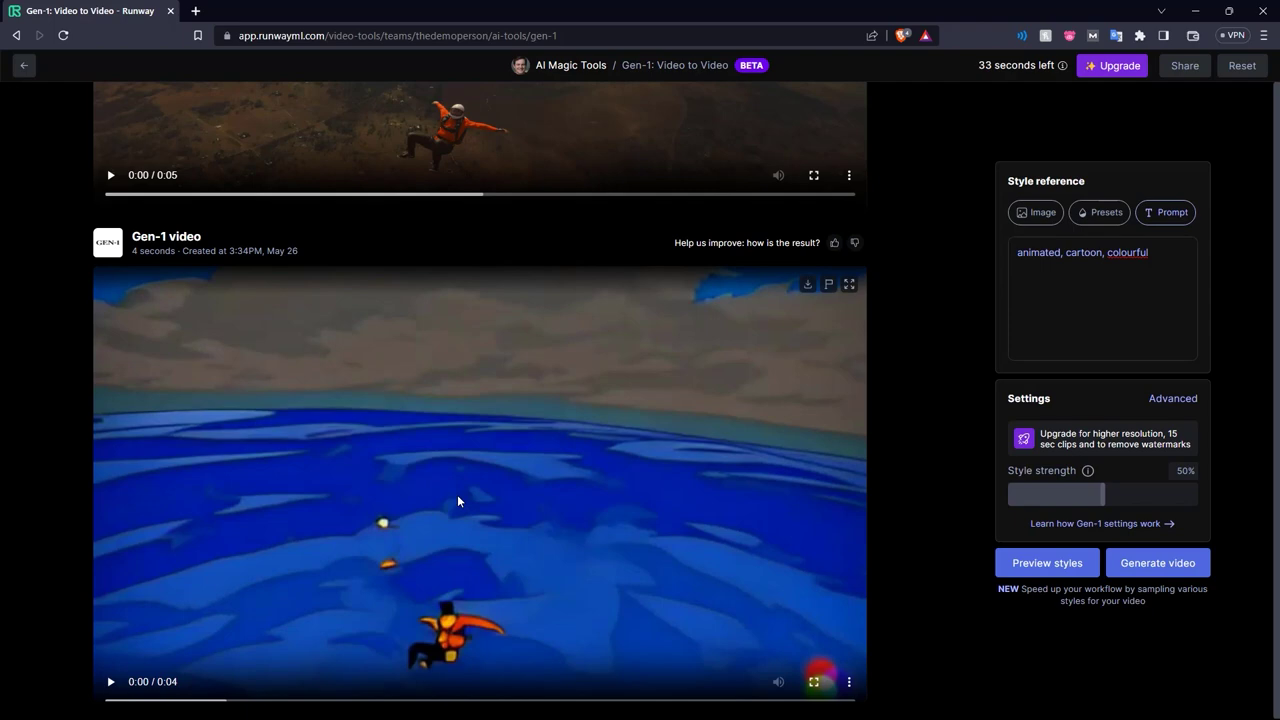
The way it works is you type in what you want to convert the video to. Here we give the prompts 'animated, cartoon, colourful'.

The result is produced a cartoon version of the original video.

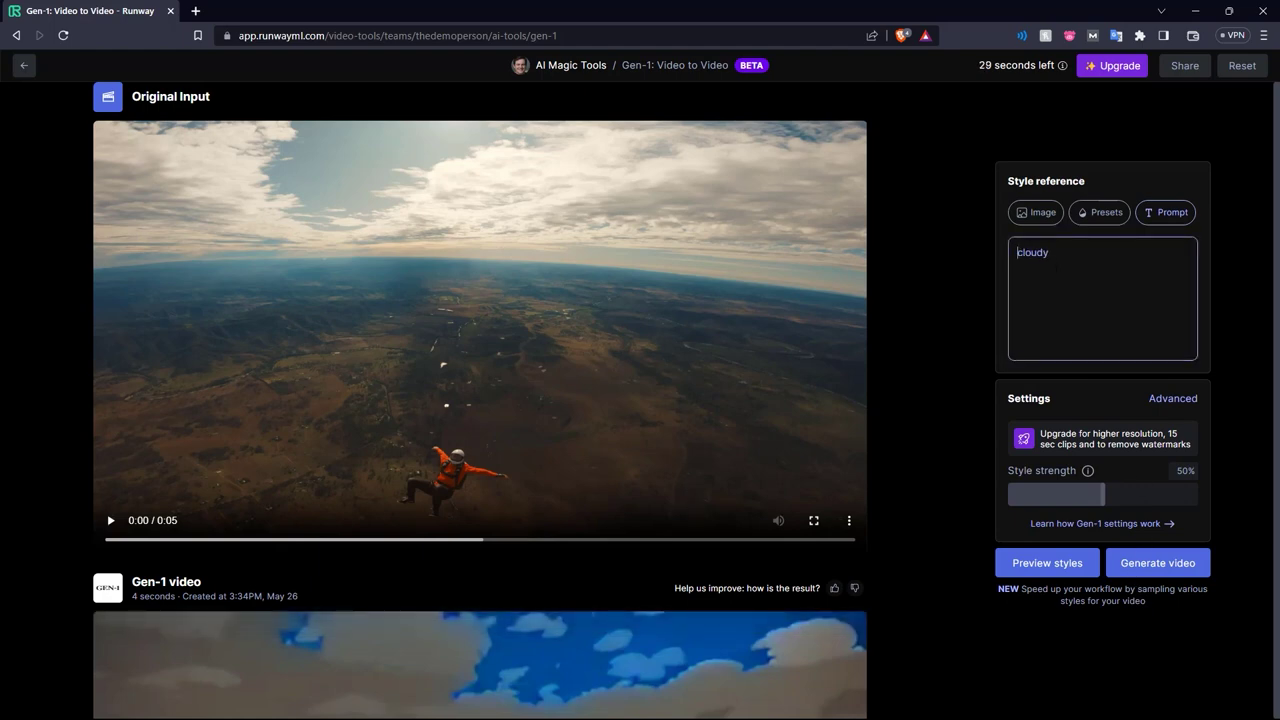
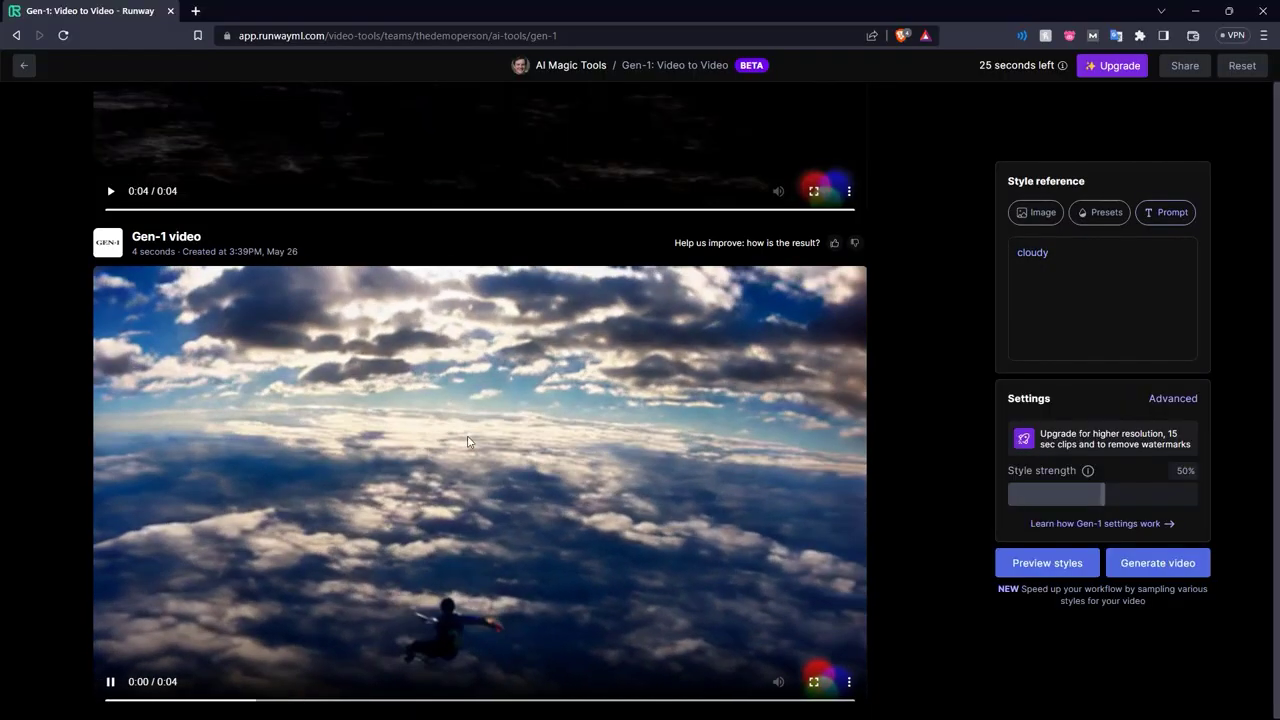
Next, we try the prompt 'cloudy'.

The result is accurate.

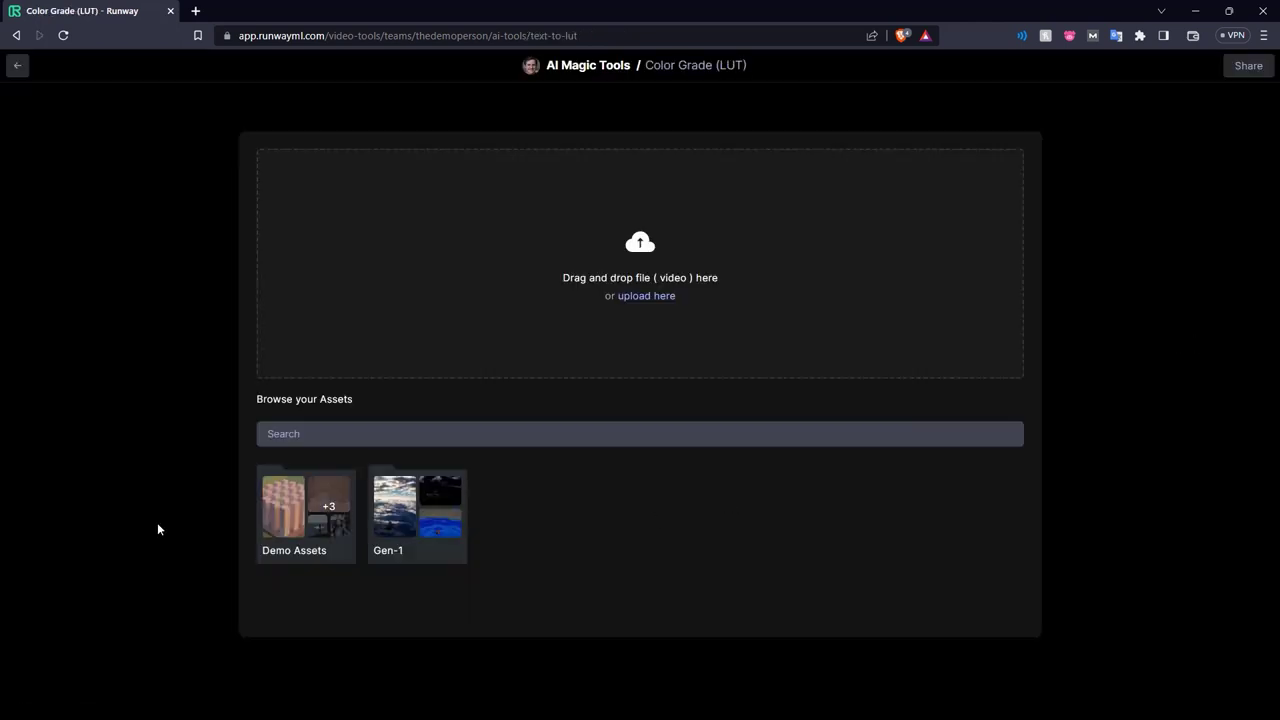
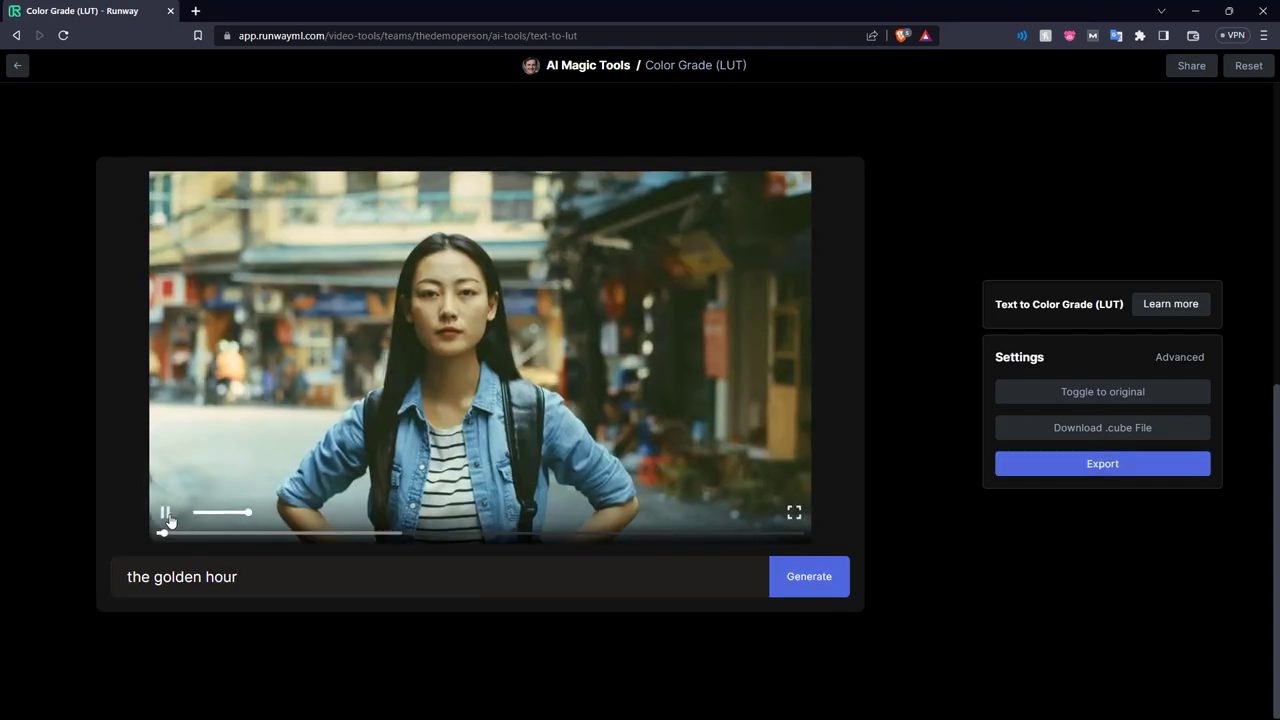
The next tool we are looking at is Text to Color Grade.

Here we use a demo asset of a lady in a marketplace.

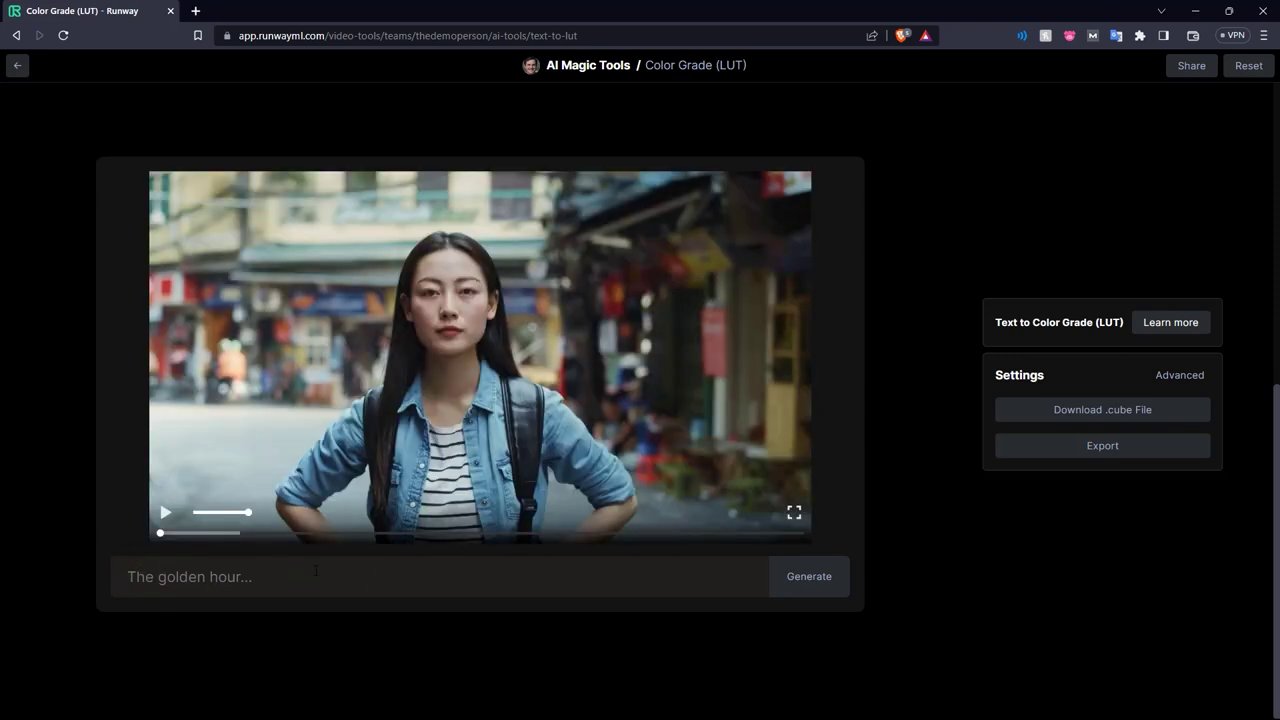
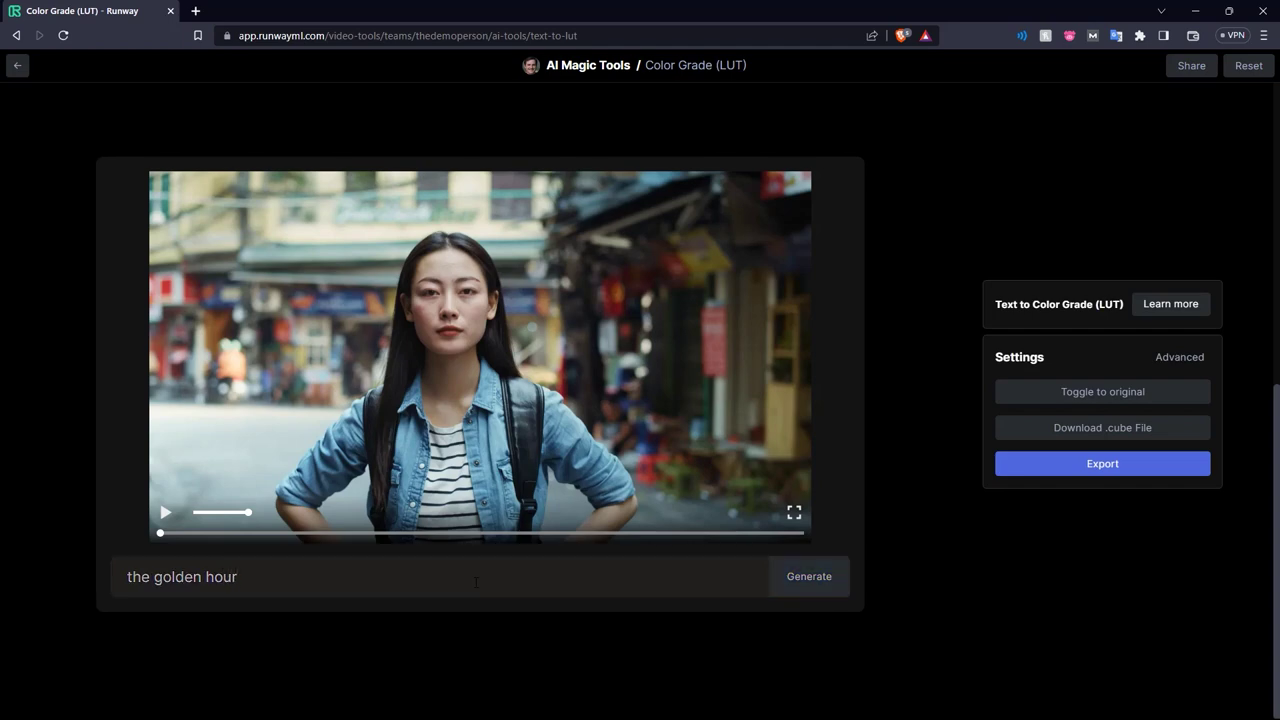
We type in the prompt 'the golden hour'.

And the video is color-graded to reflect the prompt.

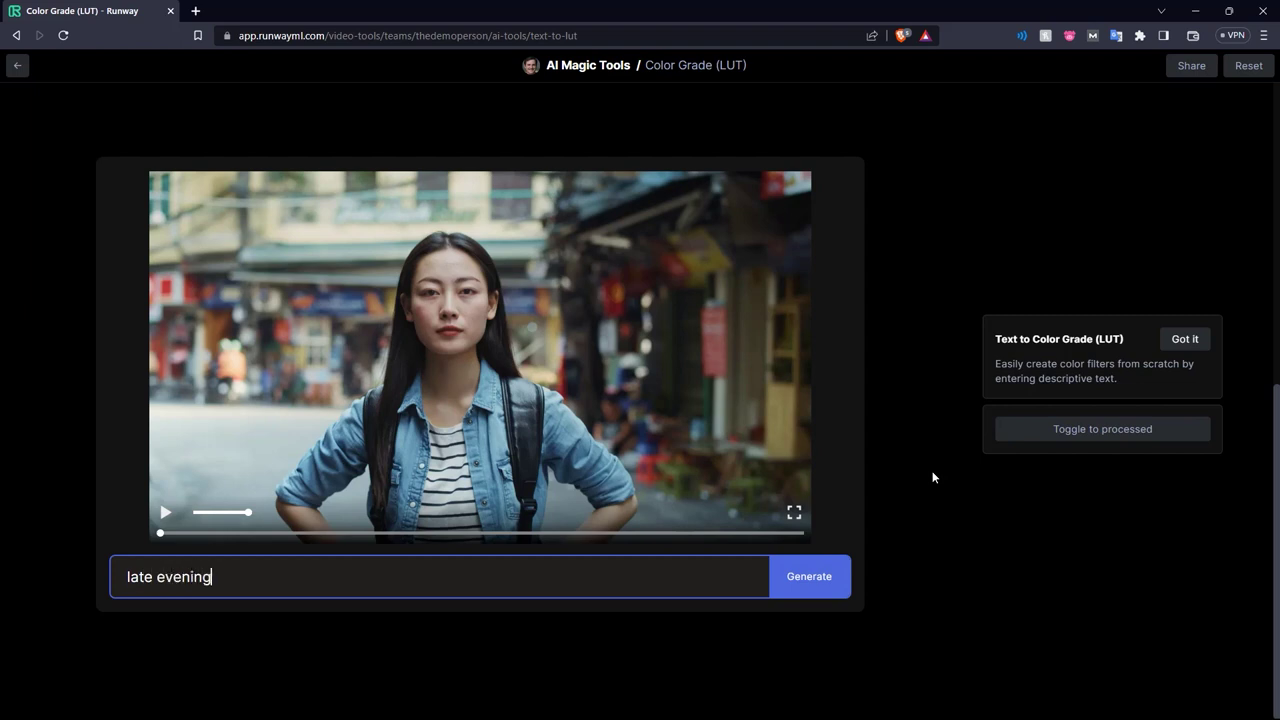
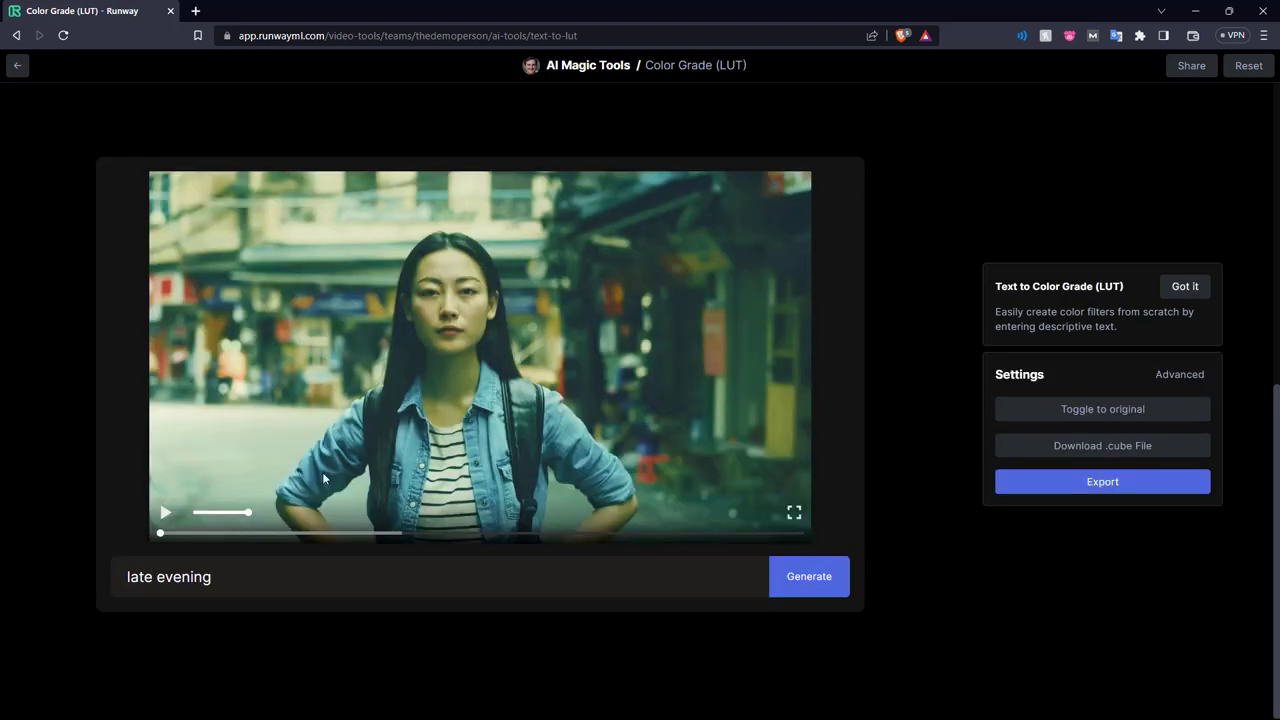
We try another prompt 'late evening'.

We get the video color-graded to reflect the prompt.

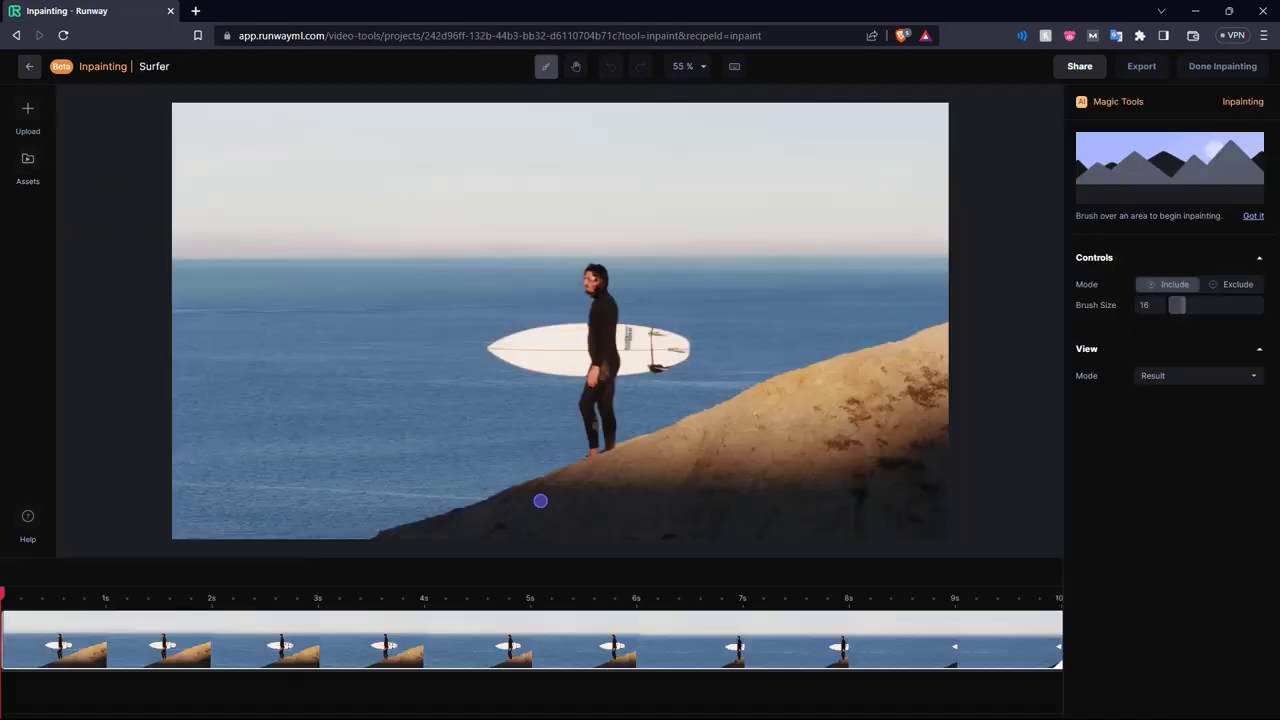
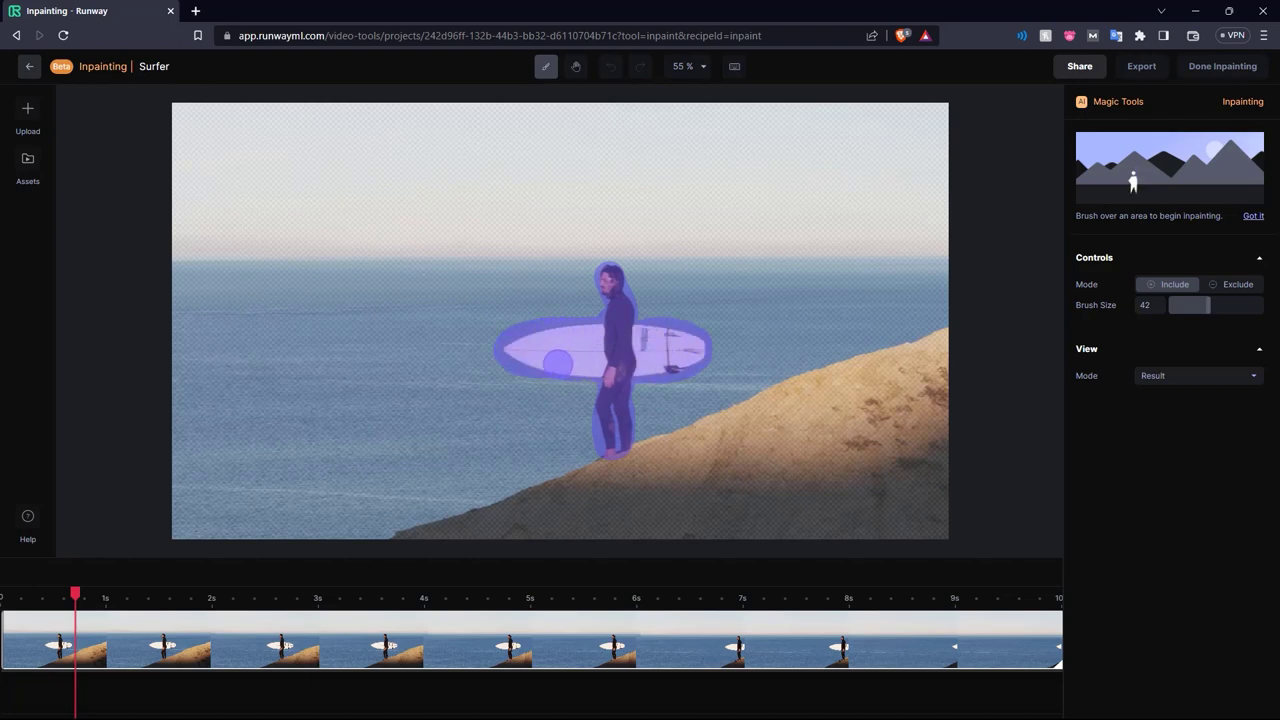
The next tool we are checking out is Inpainting. Here you can remove elements from videos by just painting over them.

Here we are trying to remove the surfer from the shot.

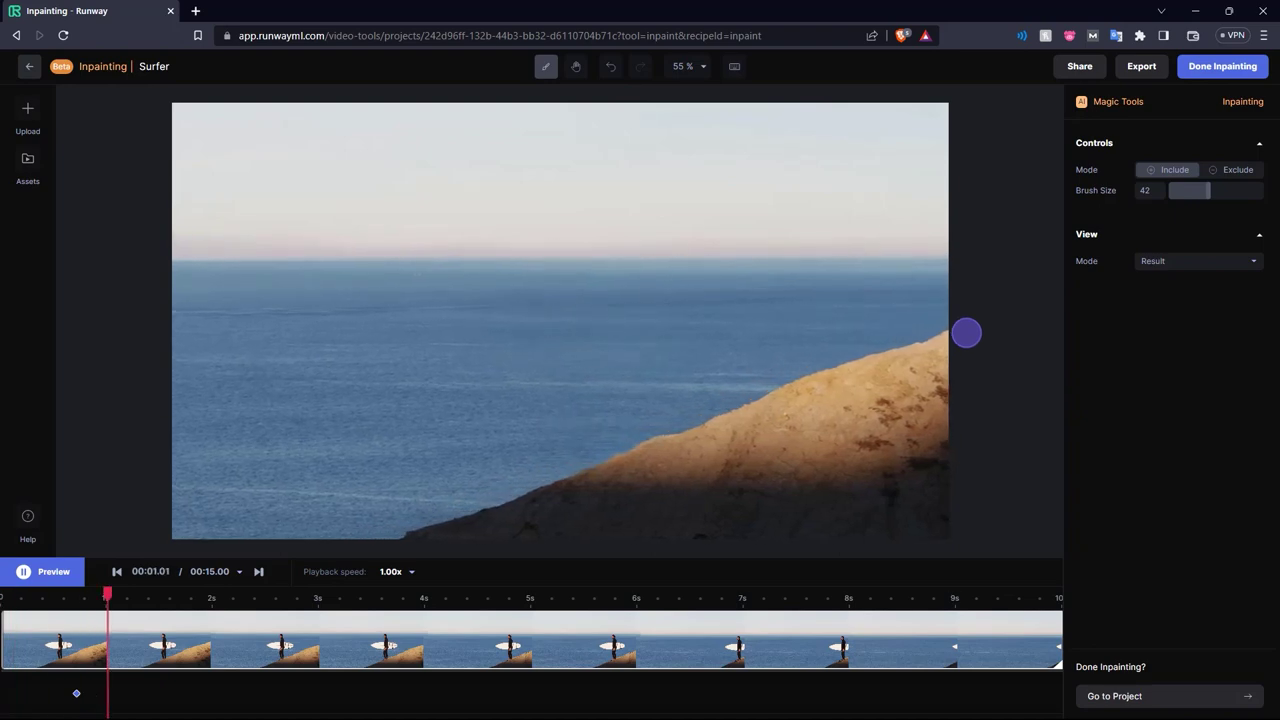
The inpainting is carried out and the surfer is removed from all frames.

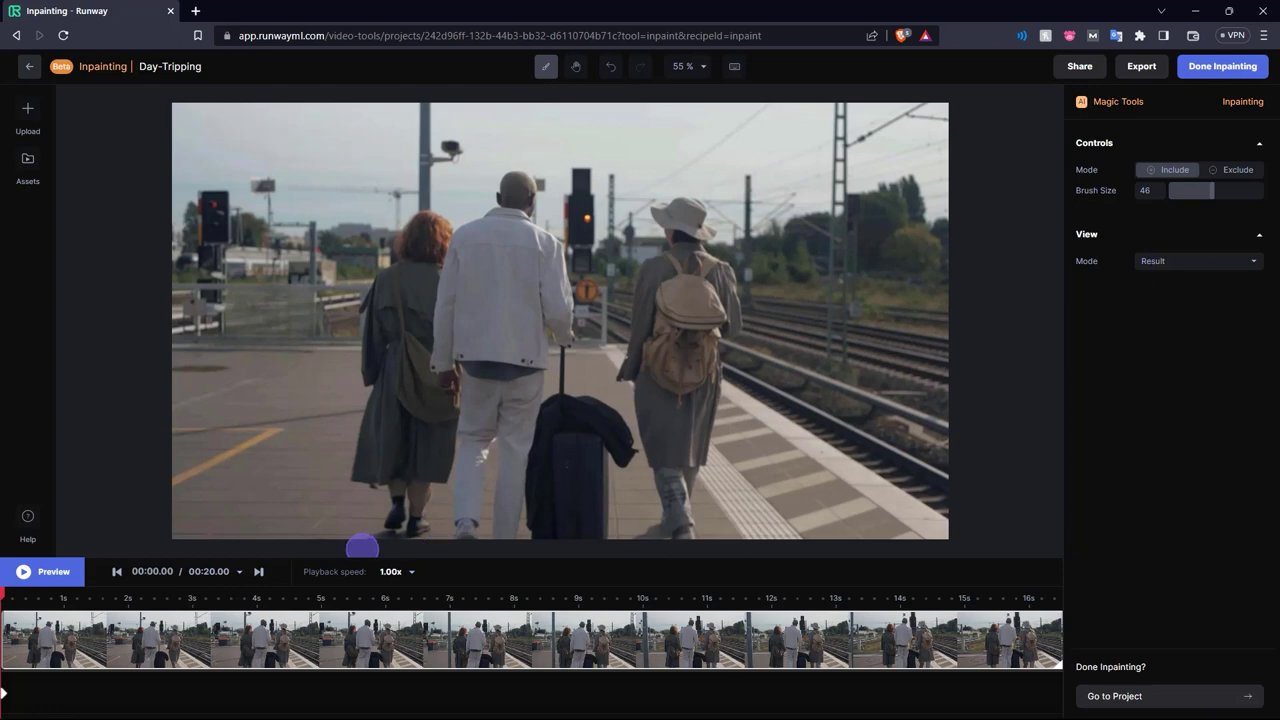
In this next example, we see a group at a train station.

We are trying to remove the bin in the background.

And just like that, the bin is removed from all frames.

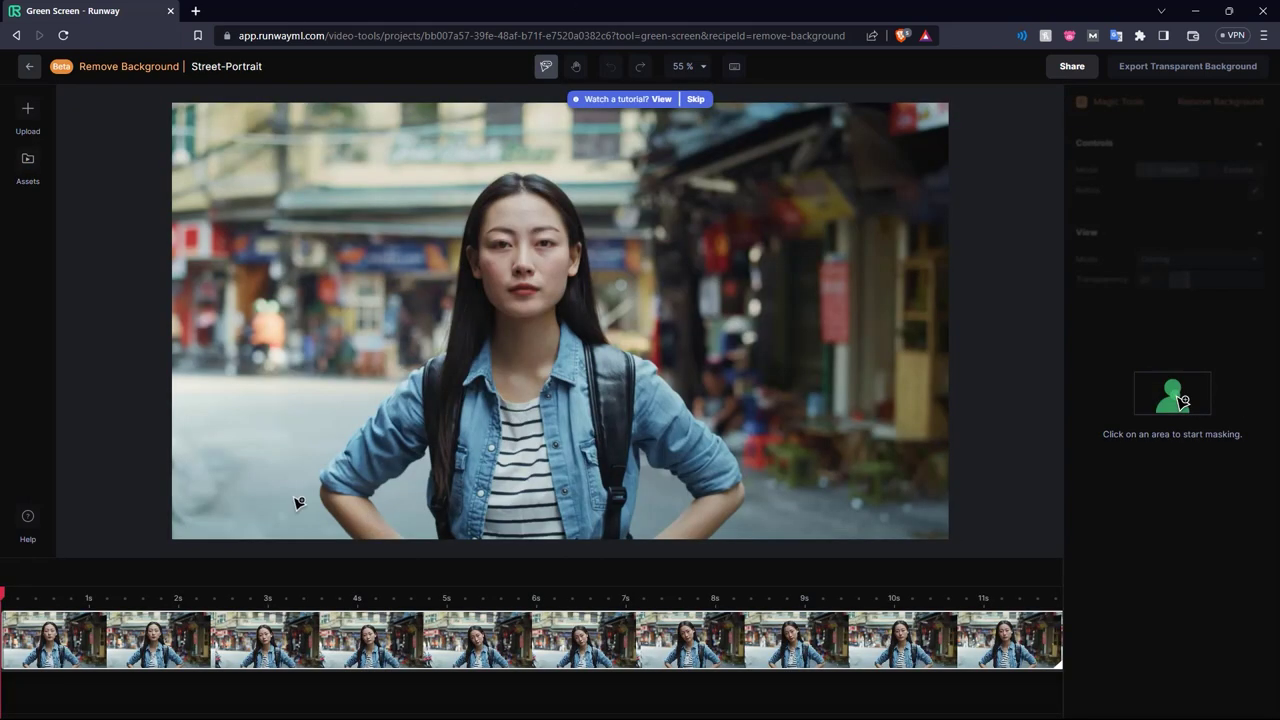
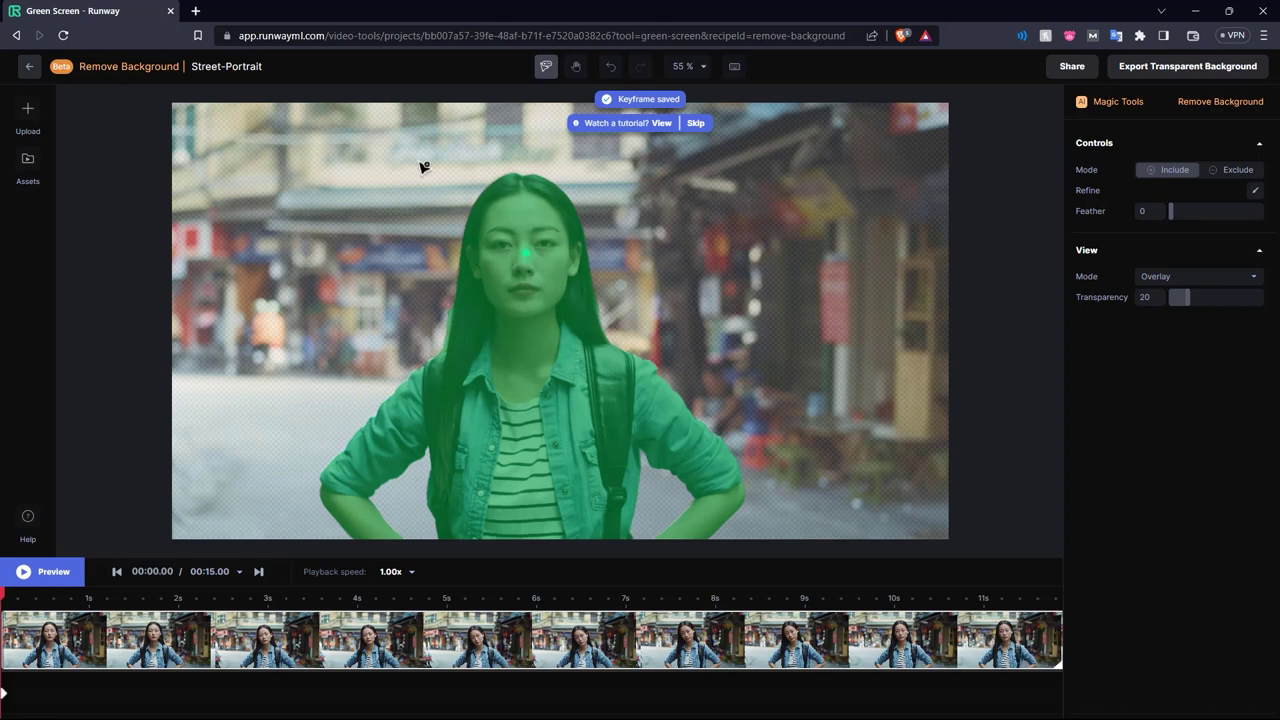
The last tool we are checking out is Remove Background.

Just select the subject and it will mask them out.

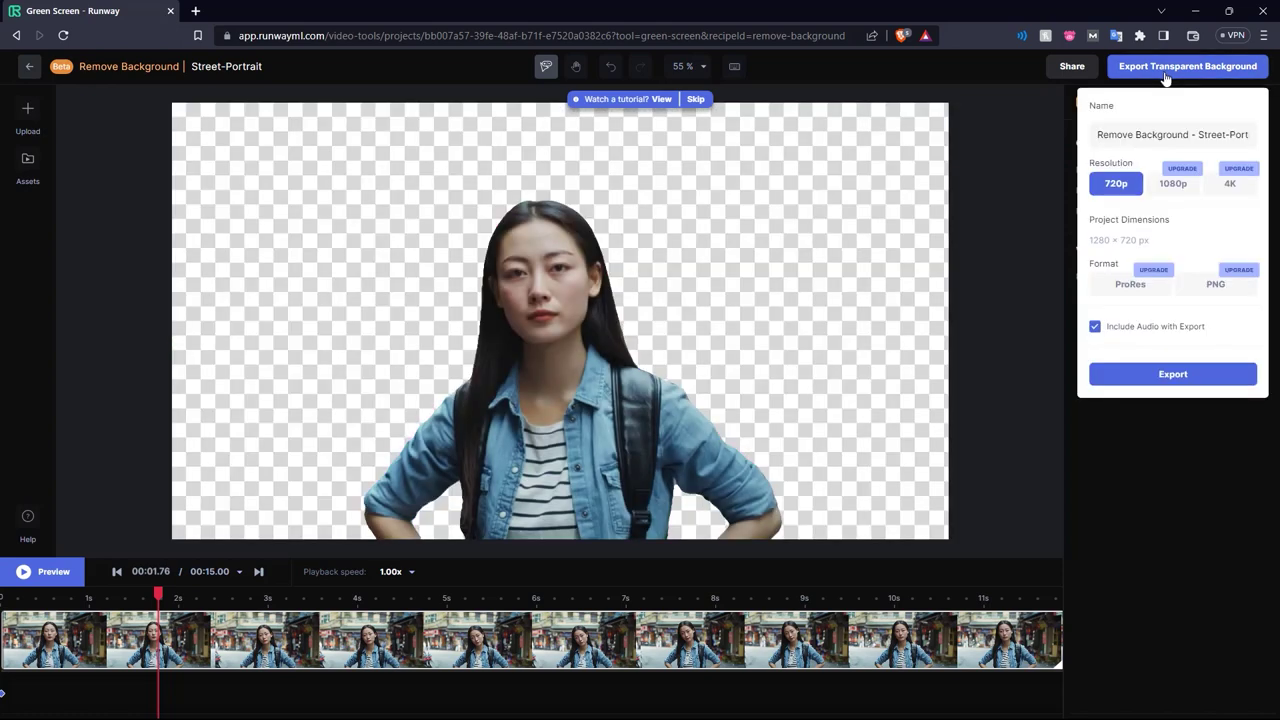
The subject is extracted, and the background is removed.

Those are some of the amazing AI video features of Runway.ml, check out the YouTube video for a more detailed tutorial!